

This would be impossible with a rasterized format. For instance, depending on the use, a business logo needs to be resized now and then. This is because such projects are less detailed and are often subject to regular changes. Vector images are a more common sight in line-art applications such as logo designs. Other than, you also need not worry about extra space because even when enlarged, a vector-image uses relatively less space. It simply means that your image will retain its quality regardless of how you enlarge it. Nonetheless, worry not as this does not mean you'll be dealing with calculus during editing. That is why you'll sometimes hear someone refer to the lines, shapes, and curves of a vector-based graphic as vertices and paths.

The resolution of vector images is often dictated by mathematical equations. Vector-based data is often made up of various lines, shapes, and curves. This explains why they are a preferred option when it comes to web applications. While on the one hand, it's a downside, on the other hand, the pixel-based structure of a rasterized image is also an advantage as it can be scaled down to fit applications that require small-detailed images. Thus, if space is an issue for you, it would be wise to downsize. You will, nonetheless, need a bigger disk as more pixels in an image mean that it'll use more disk space. Vector graphics use geometrical objects, including points, lines, curves, circles, or other shapes, to form an image.

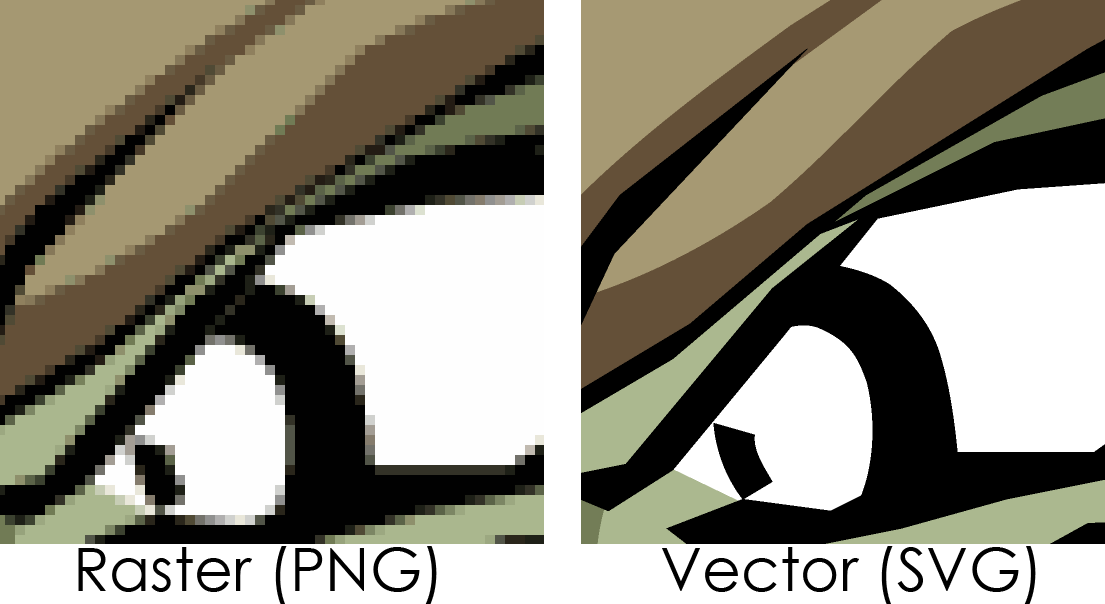
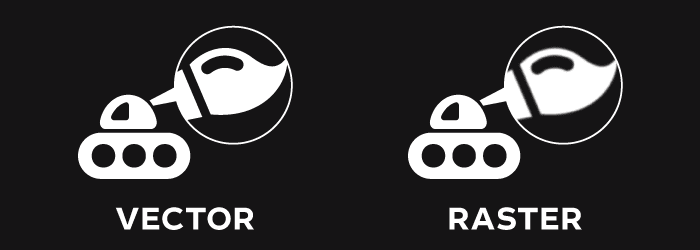
Therefore, to ensure your raster-based images are of the best quality possible, use more pixels. Vector graphics is a form of computer graphics in which visual images are created directly from geometric shapes defined on a Cartesian plane, such as points, lines, curves and polygons. When you zoom in on a raster image, you’ll see the individual pixels that make up the image. Example showing comparison of vector graphics and raster graphics upon magnification. If your logo was created in Photoshop, this will.
#Vector vs raster logo professional
Professional designers work in Adobe Illustrator to create your logo, which is a vector-based program. Thus, the more pixels present per inch(PPI), the better the resolution and vice versa. The main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. Vector and raster formats are the two ways your logo files can be saved from the application your designer used to make your logo. The resolution of a raster image is however dictated by the number of pixels in every inch. When you zoom in or enlarge, you're practically forcing your device to create non-existent pixels, hence the pixelation. While raster graphics are popular, it's vital to note that due to their pixel-based structure, they tend to be grainy or blurry when resized or enlarged. Some of the most common raster formats include: In most cases, these pixels are square-shaped, regularly spaced, and each one carries a specific shade, which contributes to the vivid and detailed appearance of the image. Also known as a bitmap, a raster image is a graphic made up of thousands or even millions of colored dots known as pixels. If you use the internet every day, then you encounter raster graphics daily.


 0 kommentar(er)
0 kommentar(er)
